I had to get this setup up and running at work, thought it’ll be a good idea to jot it down here. The first step is to install IntelliJ IDE from here. I installed the ultimate edition which has a free 30-day trial, but the steps below should work well with the free community edition as well (looks like this does not work on community edition). We’ll be hosting the app on Tomcat server (running on a remote machine) so go ahead and install it from here. I installed version 8 using the windows service installer. And of course, since you’re developing a java app make sure you have the jdk installed.
Launch IDEA and create a new project, we’ll call it SimpleJavaWebApp. Select Java Enterprise and Web Application. Make sure the project SDK is set correctly and application server is set to the version of Tomcat you installed.
Let’s add a Java servlet to the project. Right click on the src folder in project explorer and select New –> Servlet, give the servlet a name and add it to the project.
Open MyServlet.java and copy paste the below code in the doGet() function,
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
try (PrintWriter writer = response.getWriter()) {
writer.println("<!DOCTYPE html><html>");
writer.println("<head>");
writer.println("<meta charset=\"UTF-8\" />");
writer.println("<title>MyServlet.java:doGet(): Servlet code!</title>");
writer.println("</head>");
writer.println("<body>");
writer.println("<h1>This is a simple java servlet.</h1>");
writer.println("</body>");
writer.println("</html>");
}
}
}
If you are seeing an error which says “java: try with resources is not supported in –source 1.6”, go to project properties by right clicking on the project and selecting Open Module Settings, select Project on the left rail and change the Project Language Level to 8.
Let’s modify index.jsp to put an entry point to our servlet,
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title></title>
</head>
<body>
<h1>Simple Java Web App Demo</h1>
<p>To invoke the java servlet click <a href="MyServlet">here</a></p>
</body>
</html>
Modify web.xml file and put the below servlet configuration in it, the url pattern is case sensitive so make sure it matches your servlet name exactly,
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<servlet>
<servlet-name>MyServlet</servlet-name>
<servlet-class>MyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MyServlet</servlet-name>
<url-pattern>/MyServlet</url-pattern>
</servlet-mapping>
</web-app>
Go to Build –> Rebuild Project, and make sure the project is building fine. Let’s now package our application in WAR format (Web application ARchive) and deploy it on a machine running Tomcat.
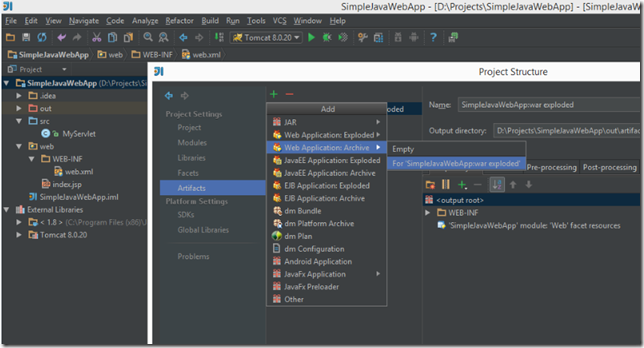
Right click on the project and select Open Module Settings, click on Artifacts on the left rail and select + to add a new artifact type. Click on Web Application : Archive and select the project name.
Now when you build the project you will find file SimpleJavaWebApp_war.war generated under \SimpleJavaWebApp\out\artifacts\SimpleJavaWebApp_war folder.
Let’s deploy our app now, go to the machine where you installed Tomcat (it could be the same machine too), and under the Tomcat installation directory, copy the above WAR file under the webapps folder. For me the path is “C:\Program Files (x86)\Apache Software Foundation\Tomcat 8.0\webapps”. To make sure your app is working as expected, navigate to http://localhost:8080/SimpleJavaWebApp_war/ and check if the web page loads up correctly.
So the bulk of the work is done. We’ve created a simple Java web app, added a java servlet to it, deployed the application on Tomcat and made sure that the servlet code is invoked correctly. We’ll now look at how to remotely debug this app. This is useful is cases where you have the application running on a server, and your code and source enlistment are on a different machine.
To get remote debugging working, we need to instruct Tomcat to start the JVM in a “debug” mode and then attach to the JVM from IDEA.
Open Tomcat server properties, go to the Java tab and add the below entry under Java Options (make sure you add this in a new line),
-agentlib:jdwp=transport=dt_socket,address=1043,server=y,suspend=n
Restart the server and check if you can access SimpleJavaWebApp from a remote machine. I setup the server and deployed the war file on a different machine and navigated to below URL to check,
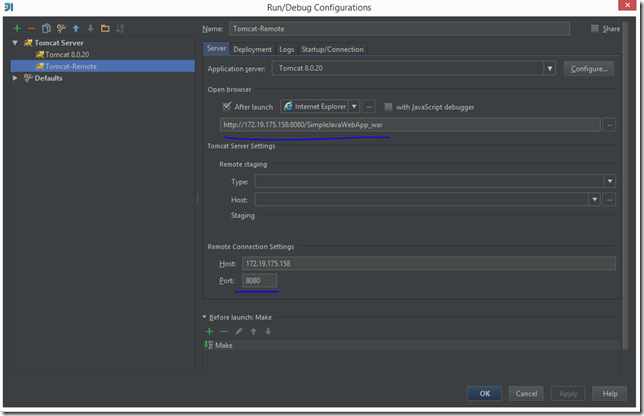
We now need to create a debug configuration in IDEA to connect to this machine. Go to Run –> Edit Configurations… Click on the + icon and add Tomat Server –> Remote configuration. Make sure you specify the host IP address correctly. You can also modify the ‘Open Browser’ option so that the java app launches when you start debugging.
Switch to ‘Startup/Connection’ tab and set the TCP port to the one you used while setting up Tomcat, 1043 in this case,
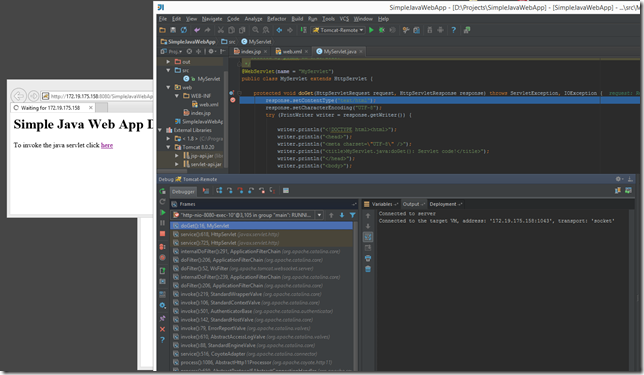
Save the debug configuration and set a breakpoint in the doGet() function in MyServlet.java file. Now start debugging. You should see the web browser launch and when you click on the link to invoke the servlet, your breakpoint should be hit.
In case you see an error in IDEA which says ‘unable to connect : connection refused’, you might need a firewall exception for incoming connections on port 1043 (and 8080 too). So go to Windows Firewall settings and create an inbound rule on TCP port 1043 to allow incoming connections, and that should fix the problem.