We’ve enabled a rating and review system on VS Marketplace for VSTS and VSCode extensions. Until now, download count of an extension served as a proxy for estimating the quality of an extension but no more!
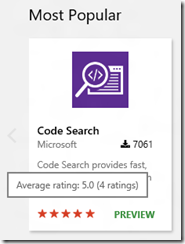
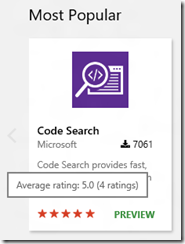
You can see a 5 star rating on the extension on the marketplace homepage. Note that rating and review was already available for Visual Studio extensions. This enables it for VSTS and VS Code extensions as well.
Hovering over the stars shows you the exact rating and the number of people who have rated this extension.

Clicking on the extension takes you to the details page, where we show the average rating of the extension and the number of ratings on the banner,

If you notice carefully, you can see that that color of the stars on the banner will change between orang-ish or red-ish based on the background color on which it is rendered. This is done so that the stars have a nice contrast and can be seen clearly against the background. Here’s an example: red stars on a light background and orange stars on a dark background,


You can click on the stars to scroll down to the details section,

The detailed section consists of, as you can probably guess, details of the reviews. You need to be logged-in to leave a review, you can use your Microsoft Account or any other AAD backend account for this. The detailed section shows the picture and the display name associated with your profile. You can easily change this by clicking on your name at the top and then editing your profile details,


The name and picture you set here will be used in the review details section. So you have the control to change this anytime.
Clicking on the ‘Write a review’ button brings up the review submit dialog, (who’s excited about pink buttons! :-)

You need to provide a rating, that’s mandatory. The submit button will be disabled until you select a rating. The review comment is optional and you can choose not to enter any text, though I recommend entering the text as it helps the developer get more details out of the review and figure out what you like/dislike about the extension.
After you provide a rating and review comment, click on ‘submit’ and your review will magically appear in the details section!

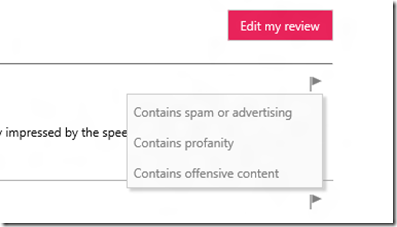
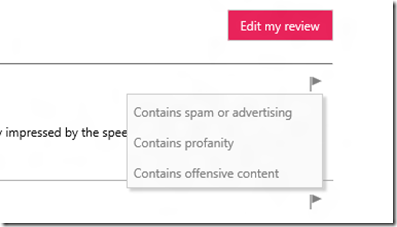
If you see a review that’s offensive or just plain spam, use the flag icon on the review to report it. We have three categories that show up currently,

You can select the most relevant option while reporting a review. Our team will run through the reported reviews and take appropriate action based on the content of the review.
That’s it for now, stay tuned for more!
You can read more about this here,
https://blogs.msdn.microsoft.com/bharry/2016/03/23/ratings-and-reviews-in-the-vs-marketplace/
https://blogs.msdn.microsoft.com/visualstudioalm/2016/03/23/now-rate-and-review-extensions-on-marketplace/
We’d love to hear any feedback, feel free to leave a comment or ping me on twitter at @prabhuk





















![clip_image001[8] clip_image001[8]](https://www.techtwaddle.co.in/blog/wp-content/uploads/2015/07/clip_image0018_thumb.png)


